
Détournement mignon des IAs pour une pub (pour Dove)

La vidéo:
Partager à toutes et tous (enfin ceux que ça intéresse) ce que je note sur le net

Détournement mignon des IAs pour une pub (pour Dove)

La vidéo:

Ben ouaip. Bonne chance pour reconnaître le "vrai" du "généré par IA". C'est juste bluffant de qualité. Le principe: Photo + extrait de voix => IA Vlogger => vidéo ! Vlogger, pourquoi la dernière IA vidéo de Google inquiète journaldugeek.com La vidéo: par là si vous voulez […]

Je ne savais même pas qu'il y avait AUTANT de générateurs d'images que ça. The Best Free AI Art Generators, Ranked gizmodo.com

C'est chouette pour une illustration sur le coin de la table. Pour ceux qui ont envie de s'amuser aussi.
Note: comme tout objet, c'est potentiellement dangereux: ne pas faire de bêtises avec !
Un petit essai avec le premier et "San Goku from Dragon ball with bunny ears looking for easter eggs"

=) Explaining Software Development Methods By Flying to Mars [Comic] toggl.com Truth be told, there’s no wrong way to manage a big software project (except “moving fast and breaking things”–that one has not aged well). Waterfall may seem rigid and old school, but it’s really just another way of […]

Dans la série « l'Homme réparé », j'espère que ça pourra aider ceux qui ont perdu la voix. Un patch alimenté par l’IA redonne la parole aux muets (même sans cordes vocales) trustmyscience.com Le patch biotechnologique est constitué de deux éléments principaux qui travaillent ensemble pour convertir […]

Pas mal comme build perso d'un NAS (sauvegarde). Chez Printables. Raspberry Pi NAS – Du stockage réseau DIY performant et économique ! korben.info

Rigolo
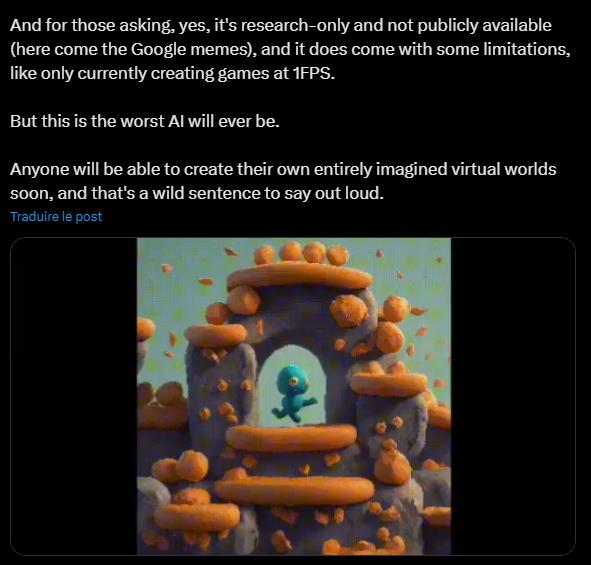
On lui donne un texte, ici par exemple « Generate a playable world constructed from clay », elle étudie en gros les surfaces et permet ensuite de se déplacer dedans.

La vidéo:

Comment c'est possible ? Déjà GitHub c'est un site où on partage du code généralement open source. Là il n'y a pas de pirate, malware, ... juste un PEBCAK, Problem Exists Between Chair And Keyboard (« le problème est situé entre la chaise et le clavier »). En partageant ses sources, certains […]

Hmmmpppfffr. Bon ben on verra bien ce qu'il en ressortira =) Elon Musk says xAI will open source Grok this week techcrunch.com