Note: son lien vers son site ne marche plus. Le code est dispo là: https://github.com/Victa/responsive-bookmarklet
Dans Chrome et cie, ou sur des sites, c'est facile de "voir son site" comme s'il était sur un smartphone ou tablette.
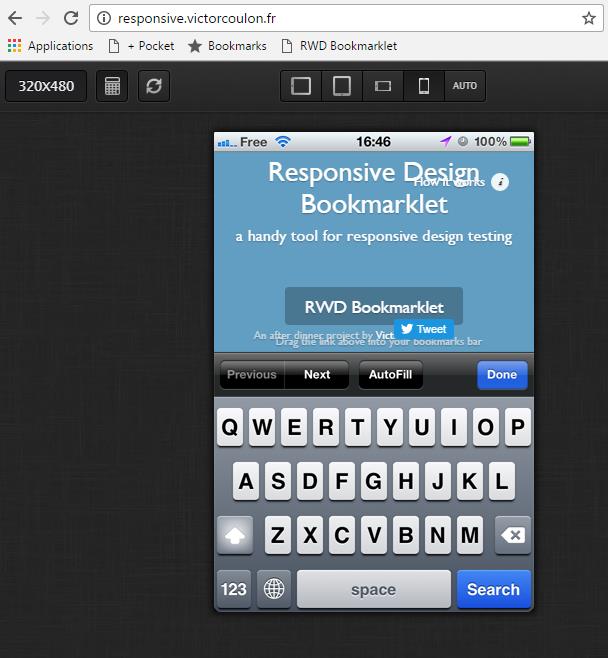
Mais quid du PETIT TRUC SUPPLÉMENTAIRE qu'il y a sur smartphone ? Ben vi, le clavier ...
Et bien, via ce petit site par Victor Coulon, vous pourrez visualiser le dit clavier !
a handy tool for responsive design testing

responsive.victorcoulon.fr
Le HOWTO:
- il faut aller sur le lien ci dessus
- avoir ouvert sa barre des favoris (Firefox: CTRL-B, Chrome: CTRL-MAJ-B)
- Faire un drag&drop du bouton RWD Bookmarklet dans votre barre de favoris
- Et hop, si vous voulez tester un onglet, cliquer sur le lien que vous avez rajouté (qui est en fait du code javascript)
Sinon, pour tester/donner des conseils plus ou moins pertinents sur votre site web et son "responsive design", Google a aussi mit en ligne cette url: testmysite.withgoogle.com/intl/fr-fr/