Pour développer avec javascript dans un browser, il faut comprendre les bases:
- dans le meilleur des mondes, dans quasiment tous les cas "normaux", c'est un langage synchrone / single thread pour son déroulement "normal" (un click sur un bouton qui lance une fonction par exemple)
- cad qu'il ne peut au temps T, pour une page web, n'y avoir qu'un seul de vos processeur/core qui va lancer le code à interpréter
- MAIS ça peut être interrompu à tout moment pour gérer les autres trucs-à-faire par le browser
- Mais aussi que ça ne peut pas (ne peut plus... de moins en moins) accéder à autre chose en dehors de votre browser, sécurité, bac à sable toussah
- et que c'est aussi un langage ASYNCHRONE pour les fonctions "j'ai lancé une bouteille à la mer et j'attends une réponse qui arrivera... ou pas" => tous les appels aux APIs du browsers, requête vers un serveur, ... envoi d'un formulaire, ...
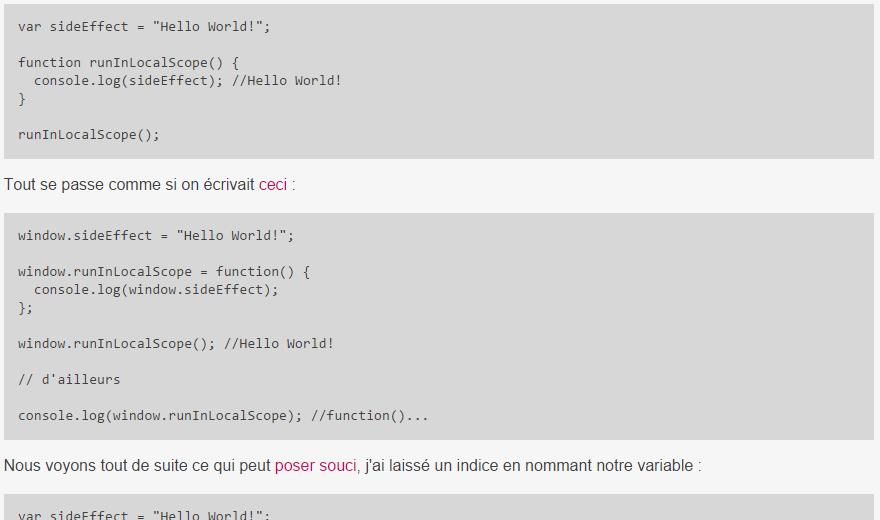
- et que pour ce dernier point, il faut COMPRENDRE la notion de contexte d’exécution
Ce sera plus clair après lecture de l'article =)
Source:
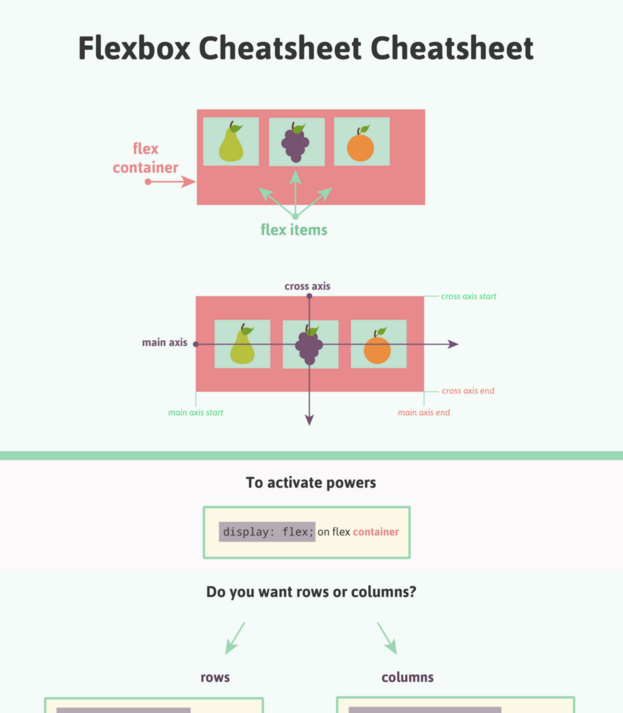
Et pour les flexbox, en dehors de ce que Timo a posté: lehollandaisvolant.net/?q=flexbox il y a aussi ce joli guide à imprimer pour tout dev Web ;)
Source:


1 De le hollandais volant -
-
Awi, Flexbox c’est géniaaaal !
Je n’utilise plus que ça maintenant, y compris avec plusieurs niveaux d’imbrication et des changements au niveau du hover :D
Non sans déc, c’est vraiment top. Voilà, si tu veux :
Deux astuces, l’un pour des formulaires classes et l’autre avec quelques démos :
http://lehollandaisvolant.net/?d=20...
http://lehollandaisvolant.net/?d=20...
Mon mini mémo flex (sûrement obsolète, mais c’était pour mettre par écrit ce que je comprenais) :
http://lehollandaisvolant.net/?mode...
Un playground CSS/Flex :
http://the-echoplex.net/flexyboxes/
Tous mes liens concernant Flex :
https://lehollandaisvolant.net/?q=c...