Tu ne développes pas en web passe ton chemin...
Tu développes "en web" et tu cherches à comprendre pourquoi /quand/comment ce foutu évènement (click/focus/mouseenter/...) arrive sur ton objet, ceci est fait pour toi et est là depuis Chrome 71.
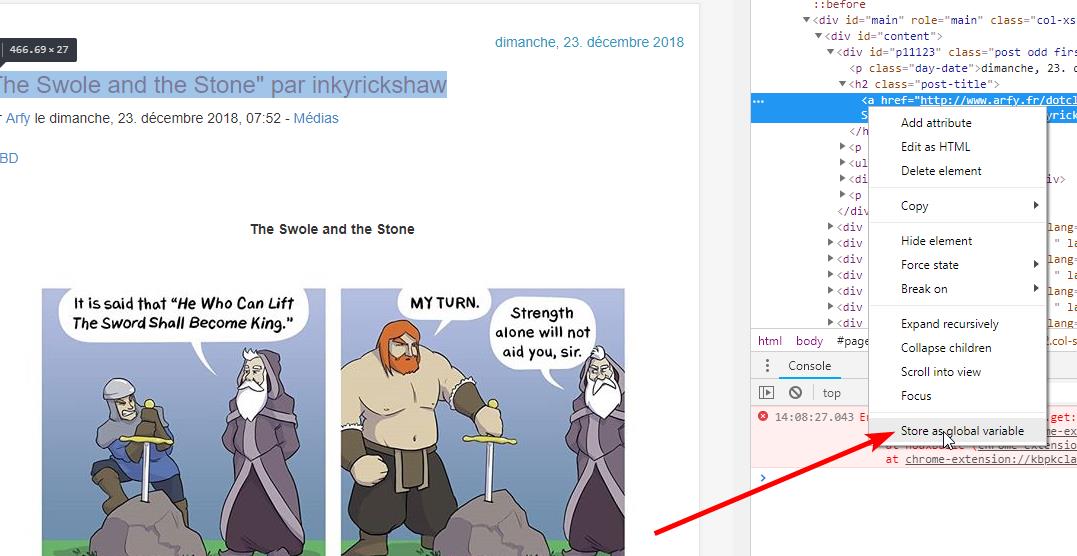
Première partie, dans la console de dev de Chrome,
- ouvrir la console de dev, (F12 ou CTRL-CMD-I)
- aller sur un élément
- click-droit et "Store as global variable"
Hop, là j'aurai une variable globale "temp1" sur mon titre

et là avec cette variable, tu peux maintenant faire appel dans la console à la fonction monitorEvents()
- Genre pour tout écouter
monitorEvents(temp1) - ou pour écouter que certains
monitorEvents(temp1, ["mouseover", "mouseout"])
avec tout ce qui est monitorable à ce jour
| Event type & Corresponding mapped events | |
|---|---|
| mouse | "mousedown", "mouseup", "click", "dblclick", "mousemove", "mouseover", "mouseout", "mousewheel" |
| key | "keydown", "keyup", "keypress", "textInput" |
| touch | "touchstart", "touchmove", "touchend", "touchcancel" |
| control | "resize", "scroll", "zoom", "focus", "blur", "select", "change", "submit", "reset" |
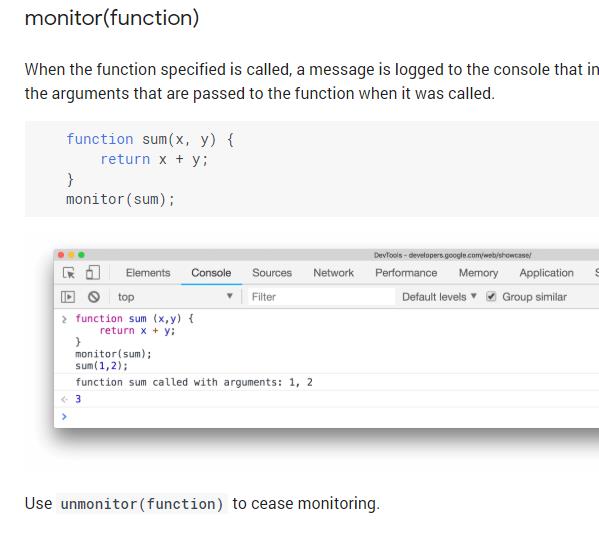
Il existe aussi la fonction monitor(function), qui permet de tracer dans la console ce qui arrive dans la fonction

Pratique aussi ;)
1 De le hollandais volant -
-
Très intéressant.
Ça me fait penser à PHP qui intègre parfois dans les logs le "error in function xxx() on line 123 called by yyy() on line 456". C’est bien pratique et j’attendais un tel truc en JS.
J’espère que ça finira par arriver sous Firefox aussi !