Il faut comprendre « Comprendre » comme, « comment se lancer en 5 minutes » avec juste votre browser préféré.
Pour le reste, les objets, etc, aller voir la doc, rien qu'en changeant le THREE.CylinderGeometry en autre chose dans la doc, dans la partie "Geometries", cf plus bas.
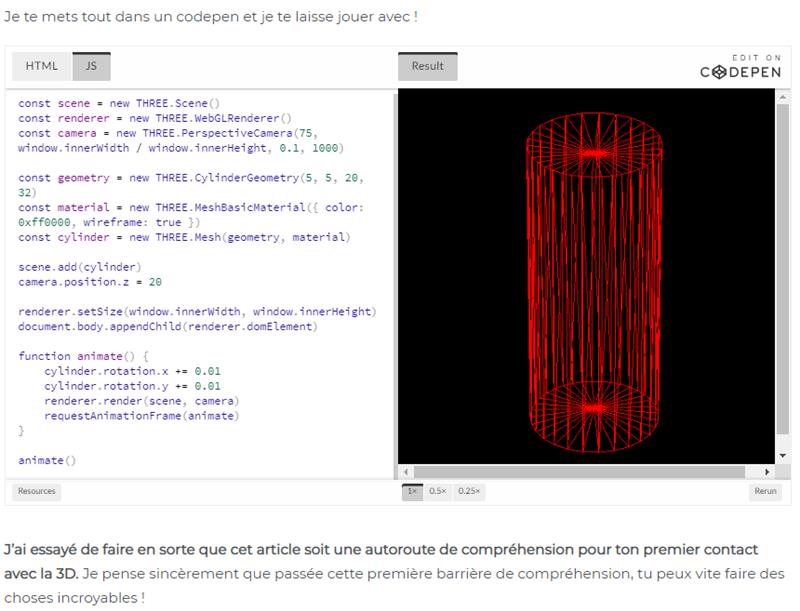
Vous pouvez jouer avec le codePen là: CodePen Home ThreeJS Hello World par jesuisundev
Genre changer les ligne 5-6 de
const geometry = new THREE.CylinderGeometry(5, 5, 20, 32)
const material = new THREE.MeshBasicMaterial({ color: 0xff0000, wireframe: true })
en
const geometry = new THREE.DodecahedronGeometry(10, 0)
const material = new THREE.MeshNormalMaterial()
et hop, on change de forme et de couleurs